css实现背景渐变以及模糊
本文共 774 字,大约阅读时间需要 2 分钟。
html:
css:
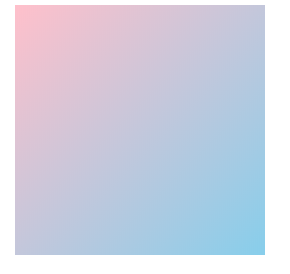
div{ margin:auto; width: 200px; height: 200px; background-image: linear-gradient(to right , pink, skyblue); filter: blur(20px); } 首先渐变就有很多种写法了,比如:
向右:background-image: linear-gradient(to right , pink, skyblue);

向左:background-image: linear-gradient(to left, pink, skyblue);

同理向上和向下:background-image: linear-gradient(to top, pink, skyblue);
background-image: linear-gradient(to bottom, pink, skyblue);
以及斜角或者自定角度:background-image: linear-gradient(to bottom right , pink, skyblue);
background-image: linear-gradient(45deg , pink, skyblue);

还可以自己加百分比:
background-image: linear-gradient(to right, pink 20%, skyblue 40%, rgba(255, 255, 0, 0.774) 60%);

想让背景模糊就加一条css:
filter: blur(20px);
最后:
渐变+模糊就完成了
转载地址:http://xzrgn.baihongyu.com/
你可能感兴趣的文章
研发主管的烦恼:难以执行的绩效考核
查看>>
精益Scrum(五)
查看>>
精益Scrum(六)
查看>>
精益Scrum(七)
查看>>
软件测试管理—如何写好软件测试计划书
查看>>
解读一名软件测试经理所需要具备的能力
查看>>
有效的软件测试度量
查看>>
软件评测和测试国家现行标准
查看>>
理解测试策略
查看>>
机器学习界大牛林达华推荐的书籍
查看>>
path变量备份
查看>>
Lesson2.2 & 2.3 Maya command reference & quick help
查看>>
lesson 2.4 - Converting MEL Commands to Python
查看>>
Lesson3.2 variables
查看>>
3.4.2 - Operators & 3.4.3 division and truncation
查看>>
3.6 - Maya Commands: setAttr
查看>>
3.7.1 - Strings
查看>>
3.7.4 - Indexing and Slicing Strings
查看>>
3.7.5 - Modifying Strings
查看>>
3.7.6 - String Methods
查看>>